DURATION
May 2024 - July 2024
PLATFORM
Web
Mobile
MY TEAM
Founder
Product Manager Developer
MY ROLE
Research Conceptualisation Design
Usability testing
Dev handoff
UX Design Internship (Summer 2024) @ Vibrnz
During my Summer 2024 UX Design Internship at Vibrnz, I led the redesign of the platform to improve overall usability and visual coherence, with a particular focus on streamlining the event creation experience for hosts. Working closely with the founder, product manager, and developer, I addressed key pain points in both the site structure and the host-facing form.
I restructured the form’s layout and flow to reduce friction, improve completion rates, and help hosts create events more confidently.
These changes led to measurable improvements in task success rates, reduced user confusion, and increased platform satisfaction for both new and returning users.
Impact
The redesign of Vibrnz's platform resulted in significant improvements to both user experience and business outcomes.
By revamping the information architecture and optimizing the form and checkout processes, I was able to reduce cart abandonment by 40% (by guests) and cut the average form filling time from 10.4 minutes to 2.8 minutes.
These changes made the user journey smoother and more intuitive, while also boosting user satisfaction and retention. The measurable impact of these updates highlighted the value of user-focused design in driving meaningful results.
Problems at Vibrnz
Vibrnz was losing creators at the first touchpoint. The business needed clarity, fast onboarding, and trust or they’d keep loosing users.
Vibrnz observed that users were spending excessive time on the landing page, struggling to understand how to create an event page.
This confusion led to a significant bouncing off, and even those who managed to navigate to the event creation page reported difficulty and confusion in the process.
"I gave up halfway. There was just too much to fill in. I wasted my time"
The event form was a single, lengthy page with over 30 fields and no clear segmentation. It lacked a progress bar, previews, or help text — making the process feel like tax season.
"I’m not really sure where to start…how do I host events?"
New users were dropped into a cluttered dashboard with no guidance or context. The lack of onboarding led to high bounce rates and confusion.
Constraints I Worked Under
No previous internal analytics
Team pushback on removing fields or rethinking IA
Lead designer with limited engineering bandwidth
My Approach
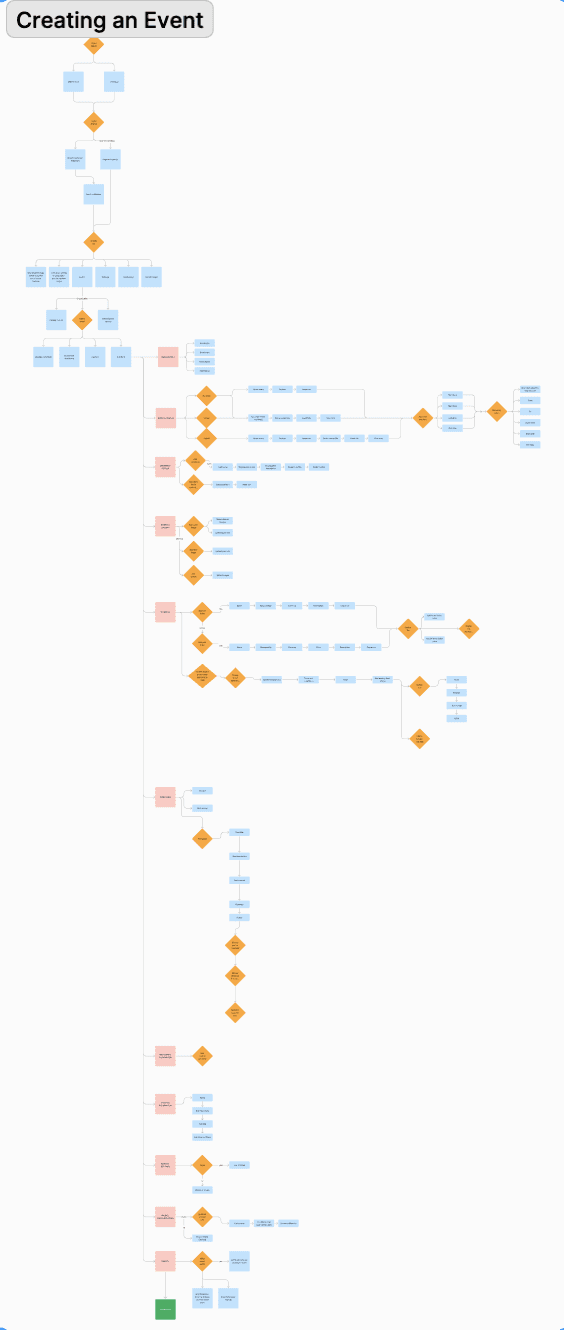
The old flow was confusing and low, designed a new information architecture

The current site map for a user trying to publish an event on the platform is excessively lengthy. That was my problem right there.
Major Redesign Decisions & Why They Mattered
THE PROBLEM
Users dropped out mid-way while creating events. The original form was a single, scroll-heavy page with 30+ fields and no sense of progress or hierarchy.
RESEARCH & ANALYSIS
To understand the root causes:
Think-Aloud Sessions: I conducted sessions with 5 new users, observing their interactions and gathering real-time feedback.
Competitive Analysis: I examined similar platforms to identify best practices in form design and user onboarding.
Thematic Analysis: I synthesized insights from user feedback to uncover recurring pain points, such as lack of clarity, overwhelming information, and absence of guidance.
THE REDESIGN
I broke the form into a 4-steps with:
A progress bar showing completion
Inline help and smart defaults
Autosave to preserve form state
The Result
Users stopped getting stuck on decision-heavy inputs. The experience felt less like “filling out a CMS” and more like setting up something exciting.
The Problem
The team was resistant to reducing form fields or restructuring the platform, which made big changes difficult.
How Did I Solve It?
I didn’t reduce fields, instead, I restructured the experience. I kept the business logic but redesigned the interface around user mental models, not database structure. I presented weekly prototypes and framed design decisions in terms of:
Key Challenges Faced
What I Learned
Clear navigation, guidance, and preview features didn’t just improve usability but they gave users and stakeholders confidence in the product. I started thinking more deeply about trust as a UX principle.
Limited time, budget, or tools helped me to focus on what actually matters, user needs, business goals, and clear priorities.
I learned how to lead with wireframes, iterate in low fidelity, and avoid getting stuck in visual details early on especially when working solo and shipping quickly.














